|
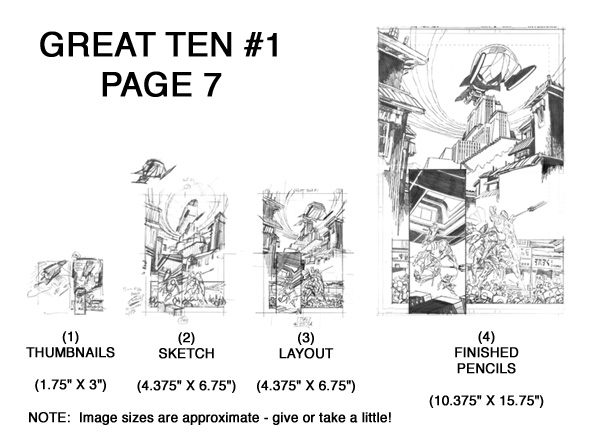
STEP 1 - THUMBNAILS
Every single page I create begins as a set of small thumbnail sketches!
The point of the thumbnail image is to capture the large-scale information of the page:
- Overall page composition (eye flow across the panels)
- Selection of camera angles
That's it! Don't focus on the actual object details at this point - only on the ELEMENT PLACEMENTS and the RELATIONSHIPS BETWEEN ELEMENTS.
You can see I worked two thumbnails here. Sometimes I "see" the written page clearly and I have a pretty solid idea of how I'd like the page to be designed with one good thumbnail. However, there are plenty of other times when I "see" a blizzard of competing ideas that have to be somehow distilled and analyzed. The thumbnail sketch is a very quick way to test / examine ideas to find the ones that work and the ones that don't.
I always begin page composition by trying to identify the strongest, most dramatic moment that occurs on the page. If one moment seems strongest, it becomes the dominant image on the page and all other images become subservient to it. Upon studying this page, I determined that panel 1's arrival of the massive ship over the historic Palace was the big dramatic start of the sequence. Panel 1 would dominate the page, and panels 2-3 would be designed to complement it.
I began with the first panel being a down shot, the camera above the flying base ship looking down to Potala Palace. Several problems immediately became apparent:
- In order to view the flying base from the front, this image would have to be mirrored (which is easy, and preserves the more natural LEFT-to-RIGHT advancing direction of the ship).
- More significantly, there is a problem establishing the true size of the ship, the true size of the palace, and their sizes relative to each other. Any foreground object will appear large, and this angle makes it very difficult for the reader to understand just how massive each object truly is.
- The camera is placed very high in the sky - not a natural position of an onlooker. The typical person cannot view events from this angle, and it misses the opportunity to capture a 'man-on-the-street' perspective.
I then jumped to thumbnail #2, which was a shot from the streets of Lhasa. All the problems mentioned above disappeared, and the added benefit of capturing the flavor of local Lhasa architecture was realized. For all these reasons, this second thumbnail sketch is the better choice for panel 1.
Panel 2 always "read" in my mind as a vertical panel. It needed height to execute properly, showing our heroes descending out of the flying ship.
Panel 3 always "read" in my mind as a horizontal panel. It needed width to execute properly, a wide shot to show the developing melee in the common area.
Thus, with these constraints, the placement of the panels on the page became pretty clear.
|