|
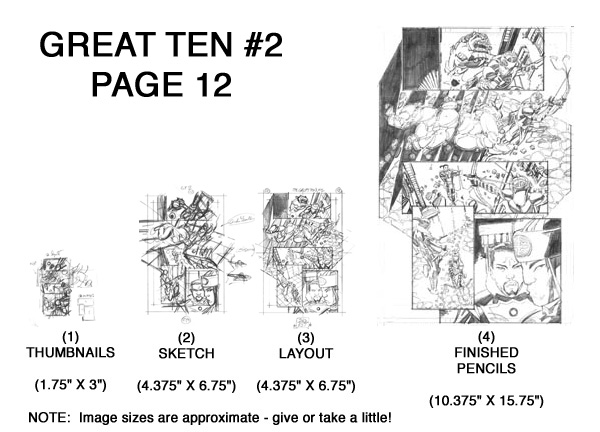
STEP 1 - THUMBNAILS
Every single page I create begins as a set of small thumbnail sketches!
The point of the thumbnail image is to capture the large-scale information of the page:
- Overall page composition (eye flow across the panels)
- Selection of camera angles
That's it! Don't focus on the actual object details at this point - only on the ELEMENT PLACEMENTS and the RELATIONSHIPS BETWEEN ELEMENTS.
You can see I worked one main thumbnail here (note - I worked another alternate composition in the next stage!). Sometimes I "see" the written page clearly and I have a pretty solid idea of how I'd like the page to be designed with one good thumbnail. However, there are plenty of other times when I "see" a blizzard of competing ideas that have to be somehow distilled and analyzed. The thumbnail sketch is a very quick way to test / examine ideas to find the ones that work and the ones that don't.
I always begin page composition by trying to identify the strongest, most dramatic moment that occurs on the page. If one moment seems strongest, it becomes the dominant image on the page and all other images become subservient to it. Upon studying this page, I determined that panel 2 contained the most substantive and dramatic story beat on the page. Panel 2 would dominate the page, and panels 1,3,4,5 would be designed to complement it.
The question regarding panel 2 is to determine what camera angle works best: an angle that is nearly an over-the-shoulder shot from behind the guard lion, or an angle that is more perpendicular to the motion of the attacking lion (as indicated in the second thumb for panel 2. We'll check it out during the next stage!
The last consideration was the stacking arrangement of panels 3-5. The initial stacking is very geometric and symmetrical. Adjusting the panel sizes and utilizing a more staggered composition keeps the eye flow clear but adds a bit of energy to the composition.
|